About Me
(01)/ About Jennifer
Hey! I'm Jenn. I am a front-end developer and recent graduate from Juno College of Technology's Web Development Immersive Bootcamp. I started my coding journey in 2018 with a commitment to spending the year learning new things, that led me to take some one-day workshops with Canada Learning Code and then Juno's part-time Web Dev and JavaScript courses. This long and winding road has ultimately led me here! Coding has been such a challenge, but it's been so rewarding to see how much a little snippet of code can change a page.
I have a background in arts and culture, with my previous roles being in arts marketing. I have an eye for design and a love of creativity, so web development is a perfect transition. My background allows me to express my creativity while building accessible, responsive websites. When I'm not coding, I enjoy spending time with my mini dachshund Rosie and exploring my new city of Niagara Falls.

My Skills
-
HTML5
-
CSS
-
SCSS
-
JavaScript
-
React
-
Firebase
-
GitHub
-
Accessibility
-
Responsive Design
(03)/ Featured Projects

(02)
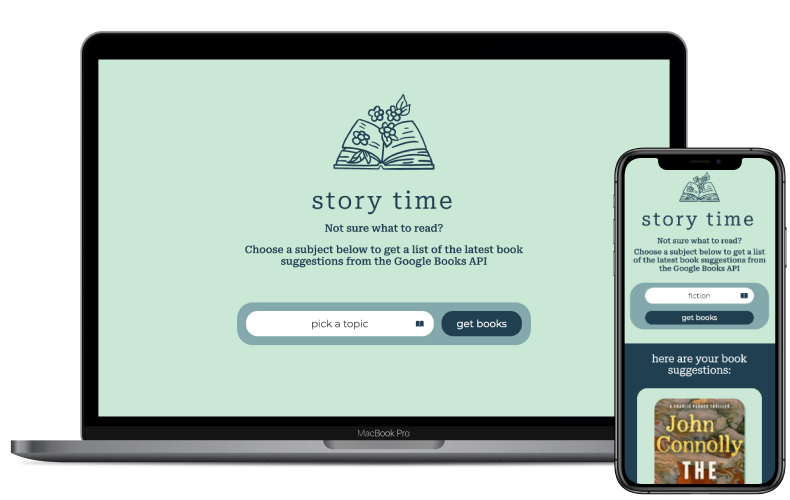
Storytime
-
HTML5
-
CSS
-
SCSS
-
JAVASCRIPT
Storytime is a pair programming project where the user selects a book subject from the drop down list, with 12 different books returned on the page. Click through to see book descriptions and links for more info. Built using vanilla JavaScript and the Google Books API. Created with Seanna Stewart.
View Live GitHub
(04)
Detective Pokémon
-
REACT
-
JAVASCRIPT
-
REST API
-
CSS
Detective Pokémon is a pair programming agency-style project where the user selects a location, then chooses a case file that returns 5 random Pokémon characters to take with them to the case/location. Once a Pokémon character is selected the user is shown if they solved the case. Built using React, JavaScript, HTML and CSS with the Pokémon and UK Police APIs. Created in collaboration with Kimberley Schubert, Marina Zubtsova, and Maxine Power.
View Live GitHubContact Me
If you'd like to have a coffee chat (virtual or in-person), talk more about my projects or just want to get to know me, send me a message. I look forward to hearing from you!